بر روی یک سایت کلیک میکنید، به صفحه سایت زل میزنید و منتظرید که سایت بالا آید. گاهی اوقات این زمان آنقدر طولانی میشود که از خیر آن میگذرید. این همان داستانی است که بسیاری از بازدیدکنندگان از سایتهایی با سرعت پایین را میپراند. بهینه سازی LCP باعث میشود تا کاربران بیشتری به سایت وارد شده و از آن رضایت داشته باشند. در این مقاله میخواهیم به LCP و معرفی و بهینه سازی آن بپردازیم.
LCP چیست و چه تأثیری در سایت دارد؟
Largest Contentful Paint یا LCP یکی از معیارهای سنجش مهم برای سایت است که تمامی افراد متخصص به آن اهمیت میدهند. اگر شما با یکی از بهترین آژانسهای دیجیتال مارکتینگ در مشهد کار میکنید، مطمئن باشید که سایت شما از این نظر مورد بررسی و بهینه سازی قرار میگیرد.

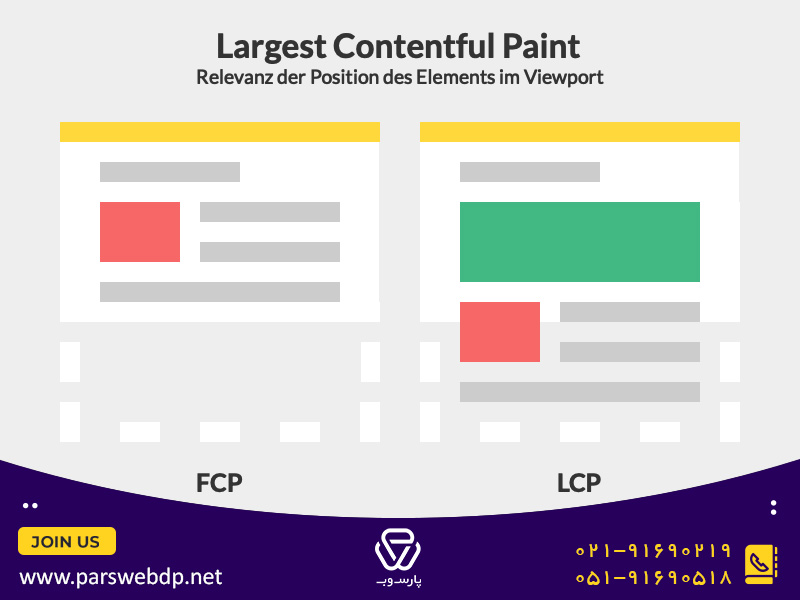
این معیار نشان میدهد که چقدر طول میکشد تا محتوای اصلی سایت آماده شود و شما بتوانید با سایت تعامل برقرار کنید. در اصل این زمان، بازهای را نشان میدهد که پس از کلیک کاربر روی سایت تا زمانی که حجیمترین و سنگینترین بلاک متنی یا تصویر بر روی سایت قرار میگیرد یا صفحه باز شده کاملاً بارگذاری میشود.
در اصل هنگام طراحی سایت، رندرها به ترتیب و معمولاً از کوچک به بزرگ بر روی سایت نمایش داده میشوند. ابتدا رندرهای سادهتر به نمایش درمیآیند و در نهایت سنگینترین آنها بارگذاری میشود. در این موقع، صفحه سایت به طور کامل نمایش داده میشود. LCP زمانی است که این فرایند طول میکشد. بهینه سازی LCP کمک میکند تا این زمان کمتر شده و کاربران رضایت بیشتری از سرعت سایت داشته باشند.
چرا بهینه سازی LCP باید انجام گیرد؟
LCP یکی از معیارهای کلیدی است که برای نمره Core Web Vitals به آن توجه میشود. این معیار به طور کاملاً دقیق، سرعت یک صفحه وب را مشخص میکند.
اگر شما دارای سایت فروشگاهی باشید، مطمئن باشید که سرعت سایت اهمیت بیشتری پیدا میکند. اگر کاربر شما کمی بیشتر از حدی که باید، منتظر باشد، ممکن است سایت شما را ببندد و سراغ رقیبتان بروند. به همین دلیل باید از همان ابتدا که طراحی سایت فروشگاهی در مشهد را آغاز میکنید این معیار را جدی بگیرید و سایت خود را بهینه طراحی کنید.
داشتن سرعت بالا برای وبسایت یا سایتهای مختلف، دغدغه تمامی افرادی است که کسب و کار خود را در این بستر گستراندهاند. برای این که افزایش سرعت اتفاق افتد، بهینه سازی این معیار مد نظر قرار میگیرد. در ادامه بیشتر با این روشها آشنا میشوید.
روشهای بهینه سازی LCP
پایین آمدن LCP یک نقطه ضعف برای سایت محسوب میشود و همین عامل هم سبب میشود تا آسیب زیادی به کسب و کارهای اینترنتی وارد شود به همین دلیل باید از همان ابتدای کار برطرف شود. اگر شما از خدمات طراحی سایت در مشهد استفاده کنید باید به طراح سایت خود در رابطه با این فاکتور توضیح دهید و از او بخواهید با دقت سایت را طراحی کند تا دچار مشکل سرعت نشوید.
بهینه سازی LCP به شما این امکان را میدهد که بهتر از سایت استفاده کنید و بازدیدکنندگان خود را از دست ندهید. برخی از روشهای بهبود LCP به شرح زیر هستند.
افزایش سرعت پاسخ سرور
اگر زمان زیادی طول بکشد تا مرورگر محتواها را از سرور دریافت کند، رندر کردن دیگر آیتمها نیز بیشتر طول میکشد. افزایش سرعت پاسخ سرور یکی از راهکارهایی است که به بهینه سازی LCP کمک شایانی میکند. ابتدا باید نحوه پردازش محتوا را در سرور بهبود ببخشید. برای این کار باید از روشهای زیر بهره ببرید:
- روت کردن کاربران به یک CDN با فاصله کم
- بهینه سازی سرور
- ایجاد اتصالات ثالث
- کش کردن عناصر
بهینه کردن و فشردهسازی تصاویر
برای این که LCP بهبود پیدا کند، فشردهسازی تصاویر میتواند بسیار کارساز باشد. بهینه کردن تصاویر، سرعت لود آنها را افزایش میدهد. معمولاً بنرهای سایت و عکسهای بزرگ و باکیفیت بالا، دیرتر از بقیه المانهای سایت بالا میآیند و باعث میشوند تا سرعت LCP به شدت کاهش پیدا کند. در صورتی که بتوانید زمان رندر تصاویر و لود شدن آنها را کاهش دهید، LCP نیز کاهش چشمگیری را نشان میدهد.
فشرده سازی فایلهای متنی برای بهینه سازی LCP
اندازه فایلهای متنی را نیز کاهش دهید. گاهی اوقات سرور به صورت خودکار فایلها را فشرده میکند. سرورهای پروکسی معکوس، CDN ها، پلتفرمهای هاستینگ و … عناصر را به صورت پیش فرض کدگذاری و فشرده میکنند و میتوانید آنها را تنظیم کنید. در صورتی که سرور این کار را انجام نمیدهد، باید از نسبتهای بالای فشرده سازی متون استفاده کنید تا این محتواها حجم زیادی از سایت را به خود اختصاص ندهند و سریعتر بارگذاری شوند.

پیش – رندر کردن
برای بهبود LCP از این روش نیز استفاده میشود. مرورگری که رابط کاربری برای ایجاد مسیر فایلهای HTML ایستا در زمان ساخت ایجاد میکند، این فایلها را در زمانی دیگر به بستههای جاوا اسکریپتی که برای برنامه نیاز هستند منتقل میکند. این تکنیک میتواند در بهینه سازی معیار LCP بسیار مؤثر واقع شود.
جمعبندی
LCP یکی از معیارهایی است که سرعت سایت را نشان میدهد. فاکتورهای مختلفی برای بررسی سرعت سایت در نظر گرفته میشوند؛ اما LCP دقیقتر است. این معیار، بازه زمانی از کلیک تا لود شدن سنگینترین آیتم روی صفحه را شامل میشود و پس از گذشت این زمان، صفحه کاملاً بارگذاری شده است.
برای بهینه سازی این معیار روشهای متعددی مانند پیش – رندر کردن، فشرده سازی فایلهای متنی و تصاویر، بهینه سازی سرور، استفاده از رندر سمت سرور و … وجود دارند که باعث میشوند تا سرعت بارگذاری صفحات سایت کمتر شود. این کار از کاهش بازدیدکنندگان و هدر رفتن وقت کاربران برای استفاده از سایت جلوگیری میکند.


 شناخت محبوب ترین انواع دان قهوه
شناخت محبوب ترین انواع دان قهوه درمان کرامپ نویسندگی با فیزیوتراپی
درمان کرامپ نویسندگی با فیزیوتراپی همه چیز درباره ستون فقرات
همه چیز درباره ستون فقرات